PetHome
We help all animals find a home!
This project was for my Google UX Certificate. The objective of the course was to prepare us with readiness for UX design jobs. I completed the course, and learned an incredible amount of user design knowledge and strategy.
Tools used: Illustrator, Photoshop, Figma, Miro, pen and paper
My role: UX researcher and designer
Tools used: Illustrator, Photoshop, Figma, Miro, pen and paper
My role: UX researcher and designer

Affinity Diagramming
︎

Interview & Affinity Diagram
I interviewed four of my friends who have had experience reporting street or lost animals to learn about their reporting experience. I used Miro to map out their responses and find insights. As a UX designer, I combined their answers with my experience using the websites for street/lost animals.Problems to solve
- Multiple ways of reporting/registering should be provided, including phone service, online, etc.
- Each case should be available to review and check.
- Responsive design will be needed to prepare for various scenarios users may encounter.
- People should have access to resources that have them be a part of animal rescuing/assisting.
Ideation
︎
Sketching
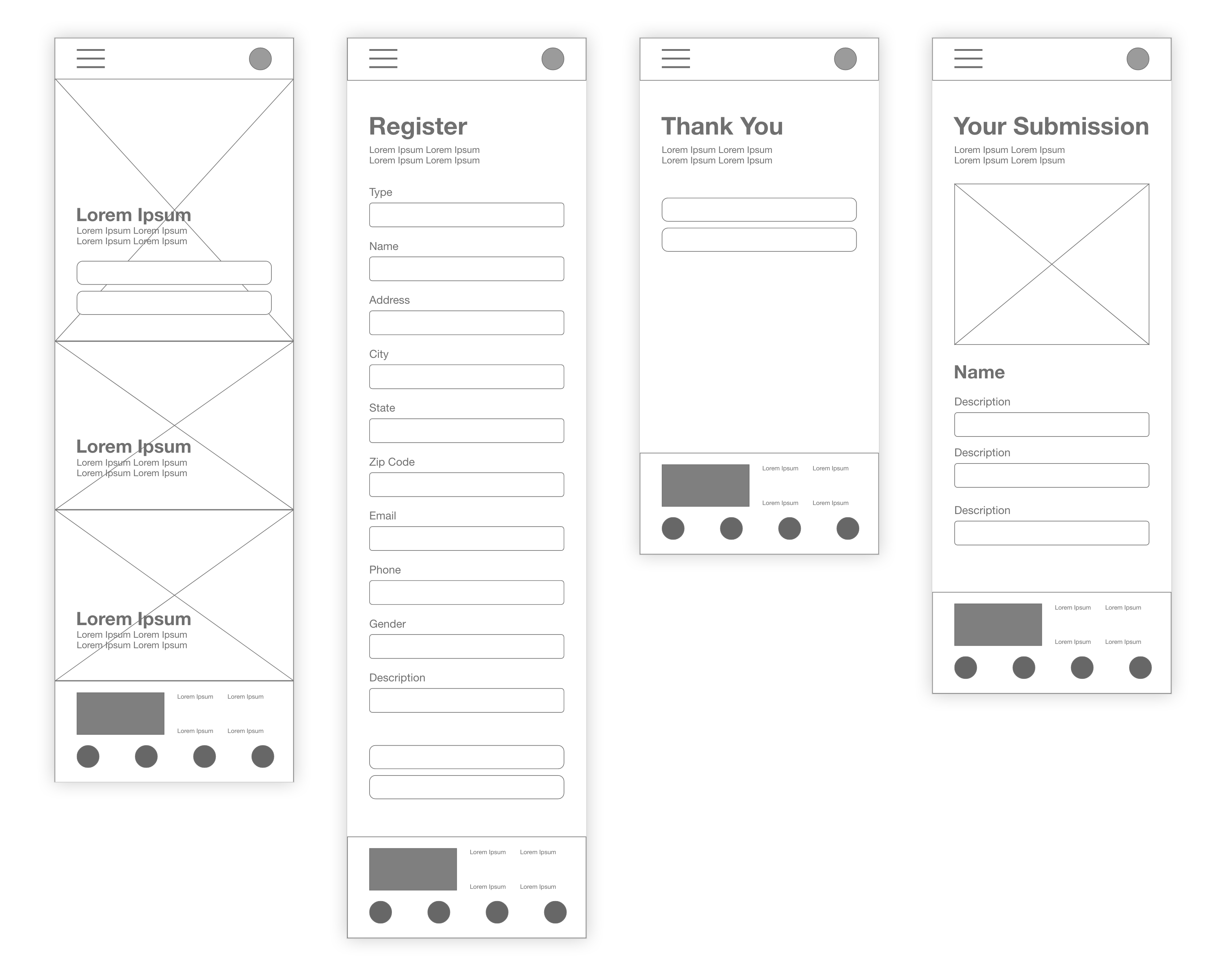
Brainstormed three possible designed and combined them into one wireframe
Low-fi prototype

Usability study
︎
Persona
Meet Alex, a recent college graduate with a kind heart for all animals who wants to volunteer in shelters to help more animals because he cares about them and thinks time spent with them is therapeutic for him.
User journey map
Goal: Have a smooth flow to register a found animal on the street to a local shelter
Two user journeys are compared to get better insights on our product
Findings
- Being easy to navigate is exceptionally critical to user experience in this case
- The registration pages and flows should be simple and clear
- Users will want a review page before submission to ensure the information is correct
- Users fancy the functions of following up on their submission and getting notified in their preferred way about their case
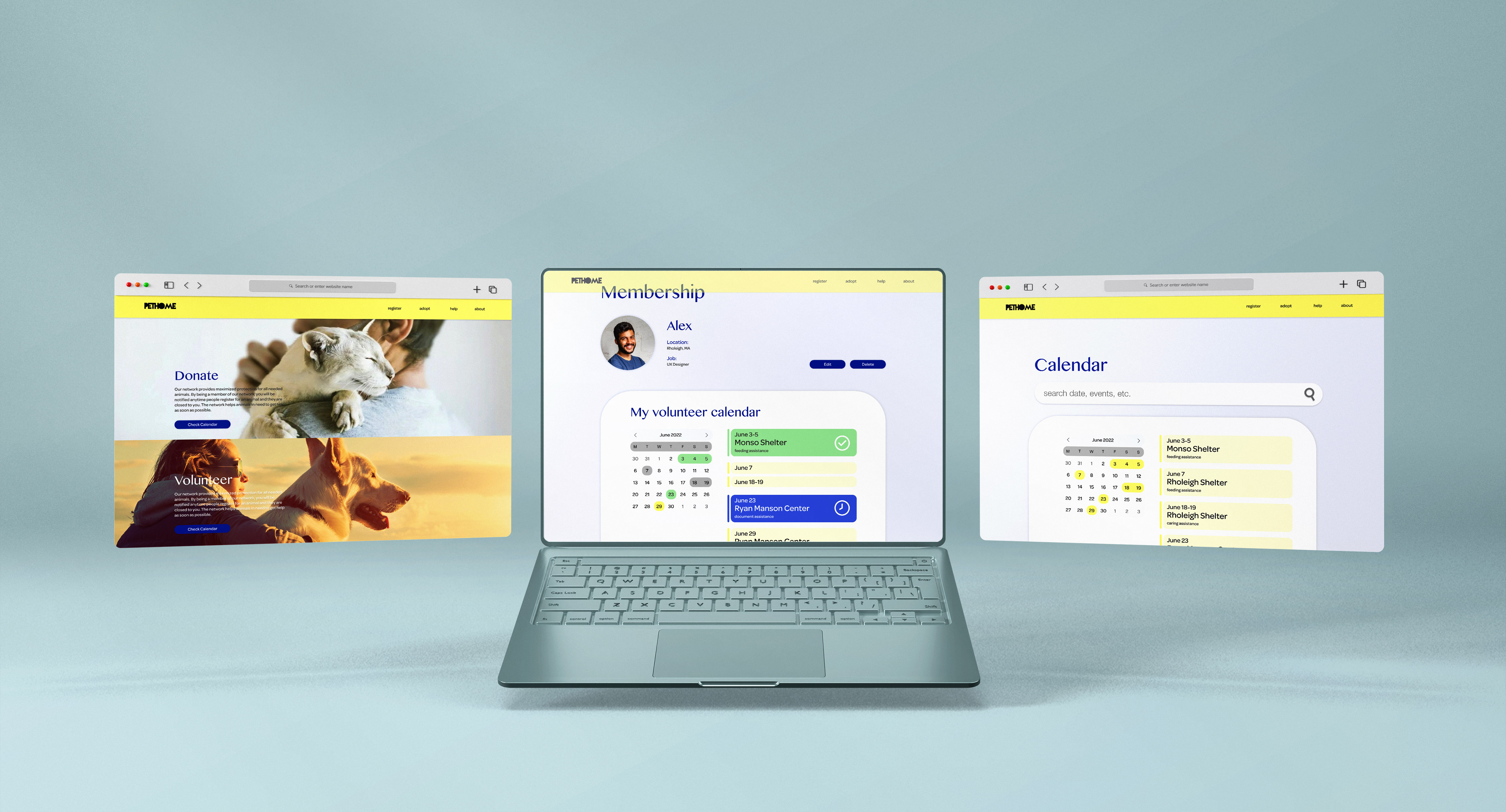
High-fi prototype
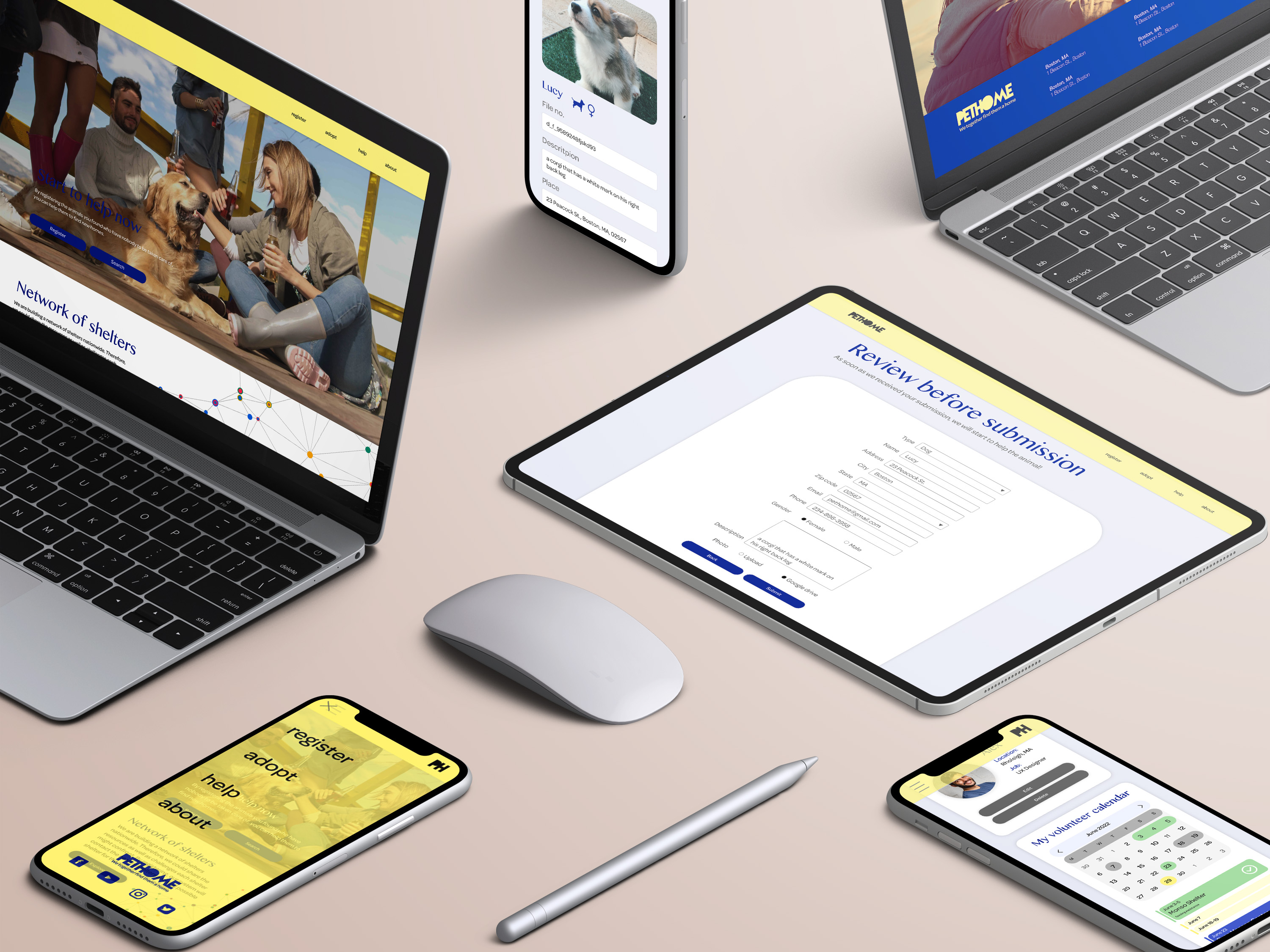
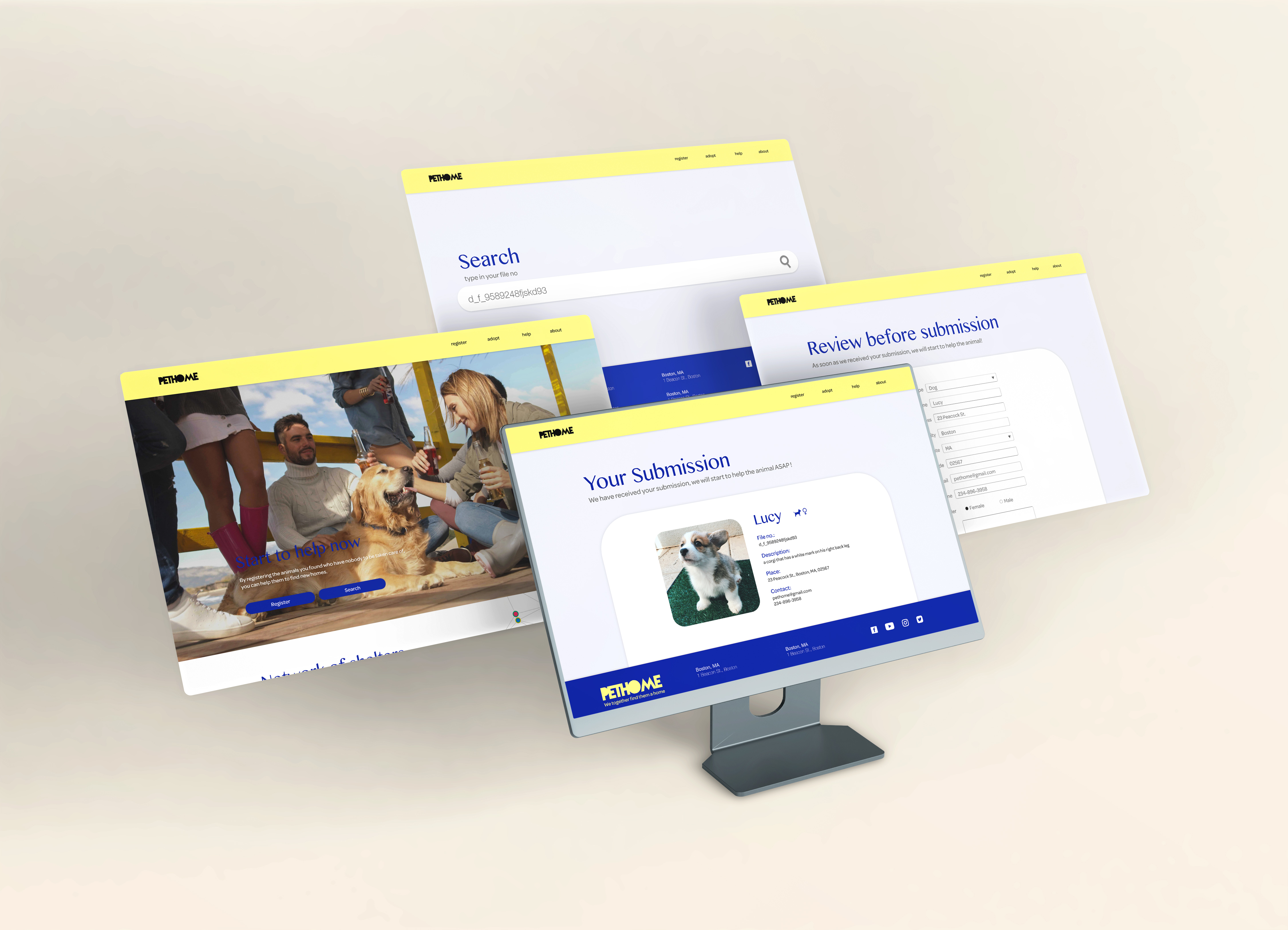
Several changes are made based on user research.
A. Use the hero image as the background and make the title more obviousB. Add a review page before submission, so users have a chance to check if the information were correct
C. Provide a summary page for their submission, which users can re-visit anytime by the file number

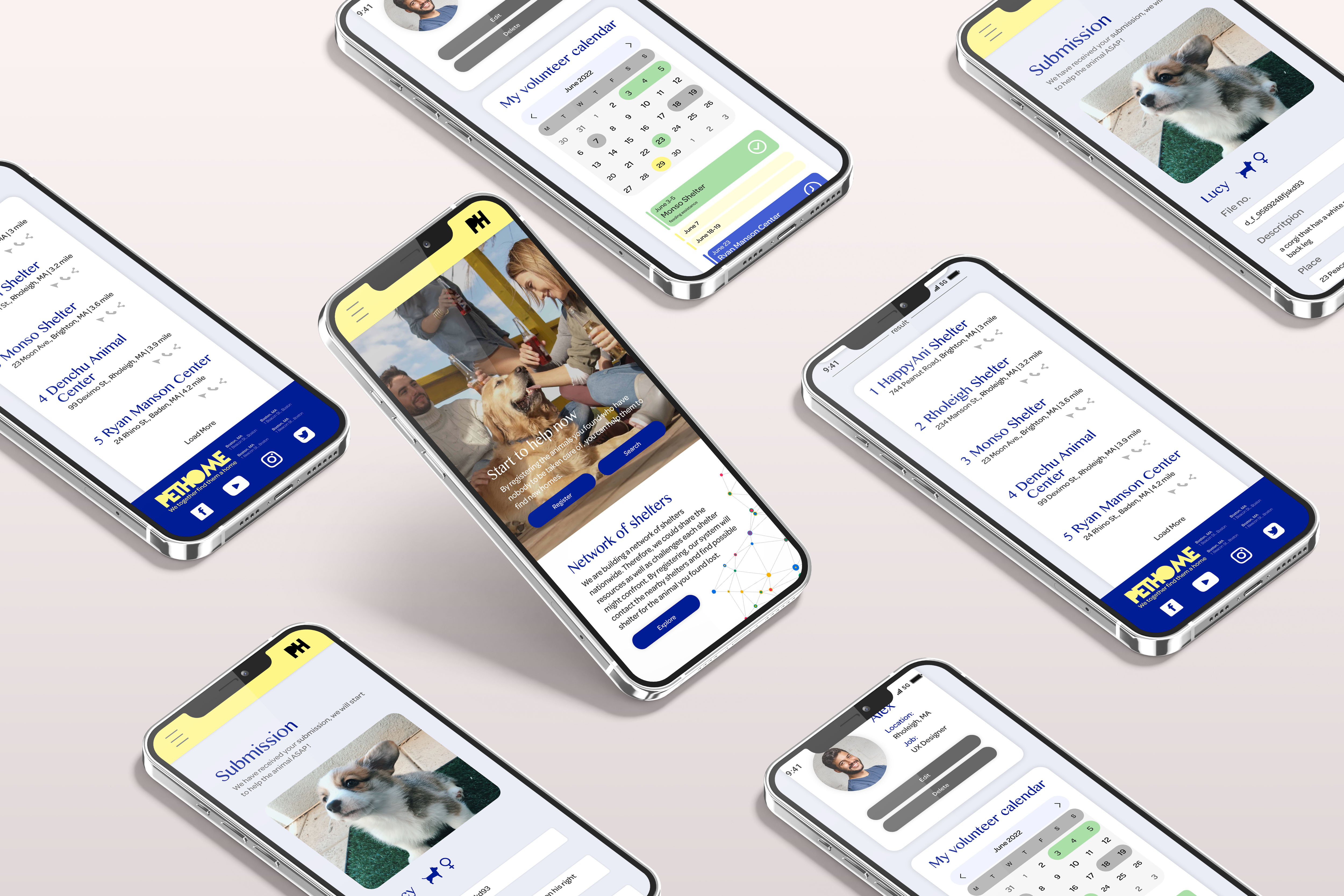
Scale down to mobile
The mobile version of the website is adapted from the desktop version with consistent designs.
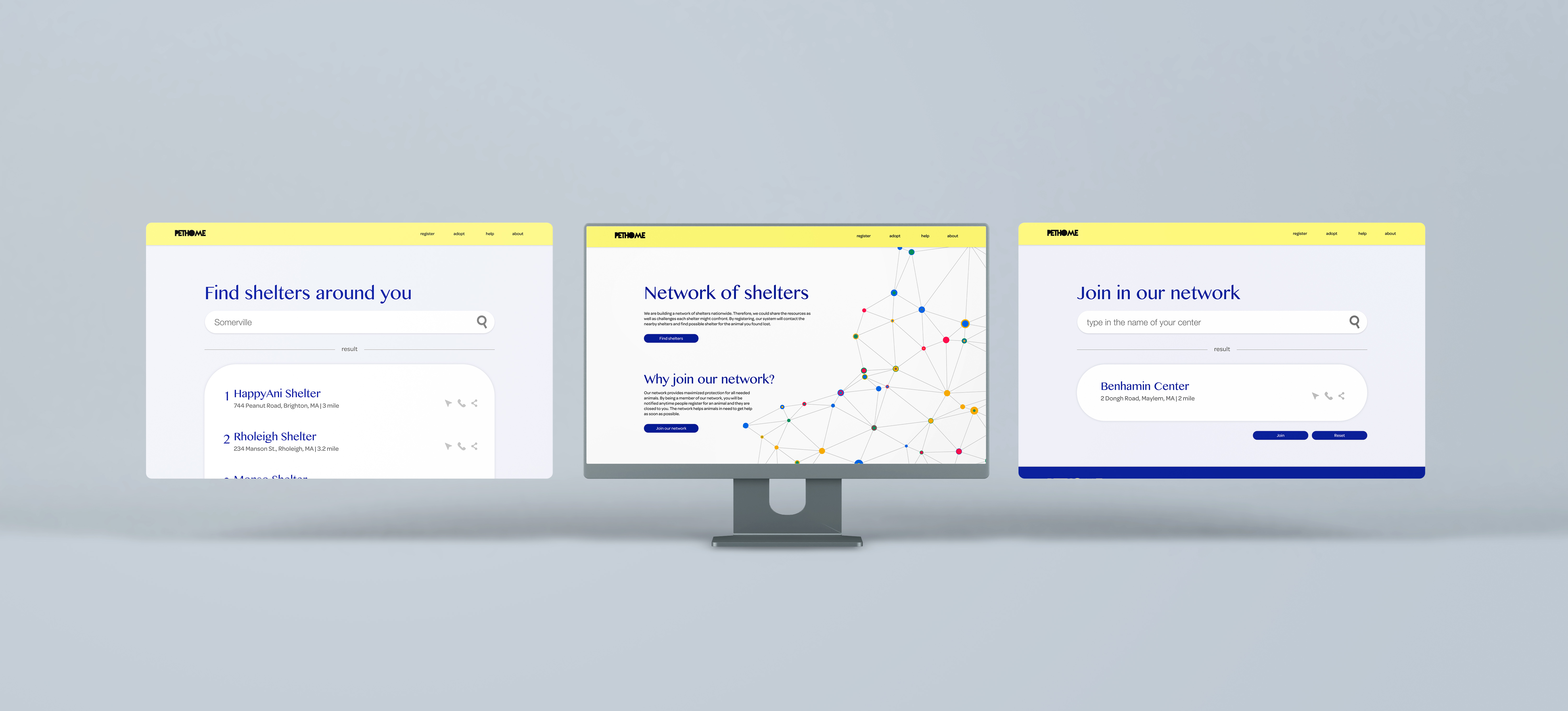
Product solution
︎

Features
︎




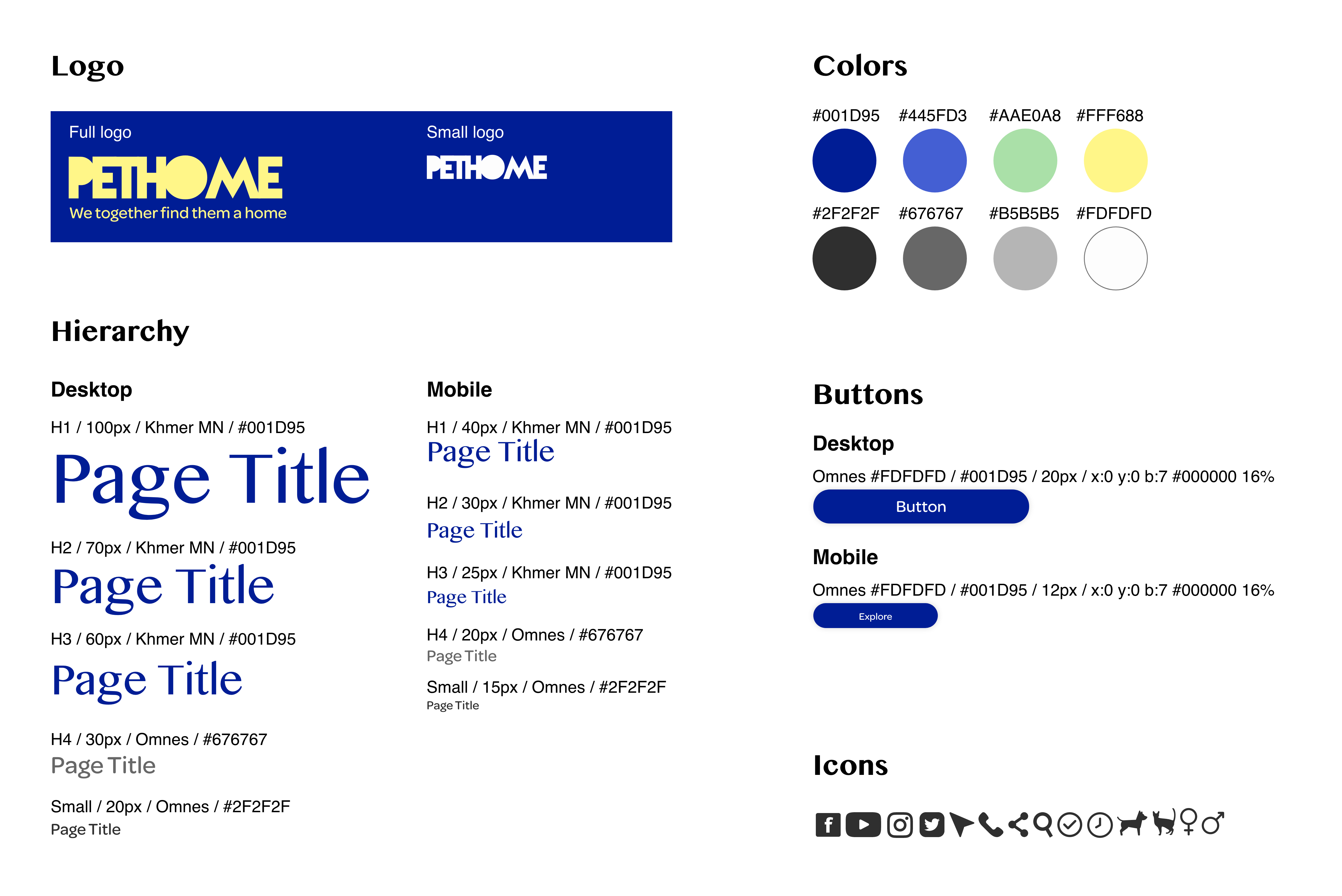
Sticker sheet

Takeaways
︎
PetHome connects users directly with the shelter resources, making the flow more straightforward and quicker. By forming a network around various shelters, maximization of resources and rational allocation are made possible. Moreover, people now have a place to know about volunteer chances, and they can get involved in helping animals.