
Artisy
Make art easy
This project was for my Google UX Certificate. The objective of the course was to prepare us with readiness for UX design jobs. I completed the course, and learned an incredible amount of user design knowledge and strategy.
Tools used: Illustrator, Photoshop, Figma, pen and paper
My role: UX researcher and designer
Tools used: Illustrator, Photoshop, Figma, pen and paper
My role: UX researcher and designer

Current product offerings
︎


Paper tour guide
Paper tour guides are commonly used in the gallery since they are easy to produce and of low cost. They are easily accessible and usually cover all important information visitors need.On-wall description boards
On-wall description boards are another way compliment the paper guide to quickly offer visitors specific information about a certain project. Problems
︎
Paper tour guide
Paper tour guide is static and only covers the necessary information. More importantly, the guide is usually handy, in another word, small, which makes the fonts really small and can be hard to read for people with vision disadvantages.On-wall description boards
Similarly, the boards usually have limited space and make the fonts small as well. While visitors tend to or are required to view projects away certain distance, reading boards can be a hard task. Moreover, the information is selected and limtied, unable to cover all related information visitors might want to know.Hypothesis
The common information media are static and unfriendly to read.
By utilizing the mobile phones visitors have, Artisy could provide a more enjoyable and informative gallery journey for all visitors.
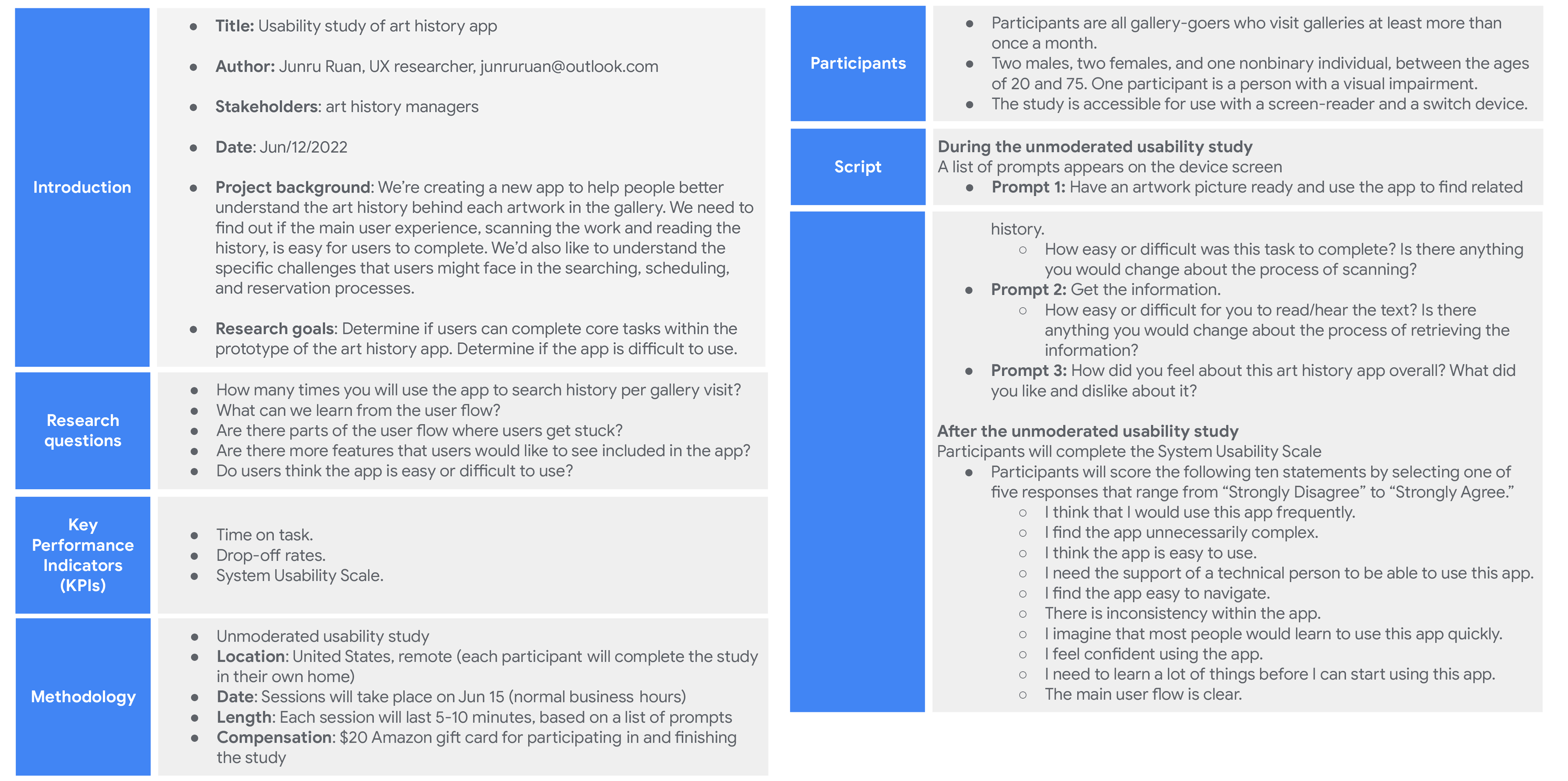
Research
︎
Persona
Meet Monoa, a senior high school teacher with minor vision impair who needs accessible and inclusive information because she wants to enjoy her gallery trip like everyone else.
User journey map
Goal: Have an enjoyable tour in the gallery and show her students more art pieces

Audit
Comparing Smartify, Gallery board, Gallery guide, and Google to identify the failures as well as successes



Use camera to search the work directly, very interactive, but sometimes slow
Gallery guide
Director Competitor
Easy to access, but only provides selected limited uninteractive information
Gallery board
Director Competitor
Easy to access, but with small fonts and often insufficient information
Google
Indirector Competitor
Easy to access and offer abundant information, but have to know the keywords first
Ideation
︎


Sketching
Header + Body + FooterAffinity mapping & insights
- Based on the theme that: user flow can be confusing for the first-time user, an insight is: provide tutorial for the first-time user and have it available all the time
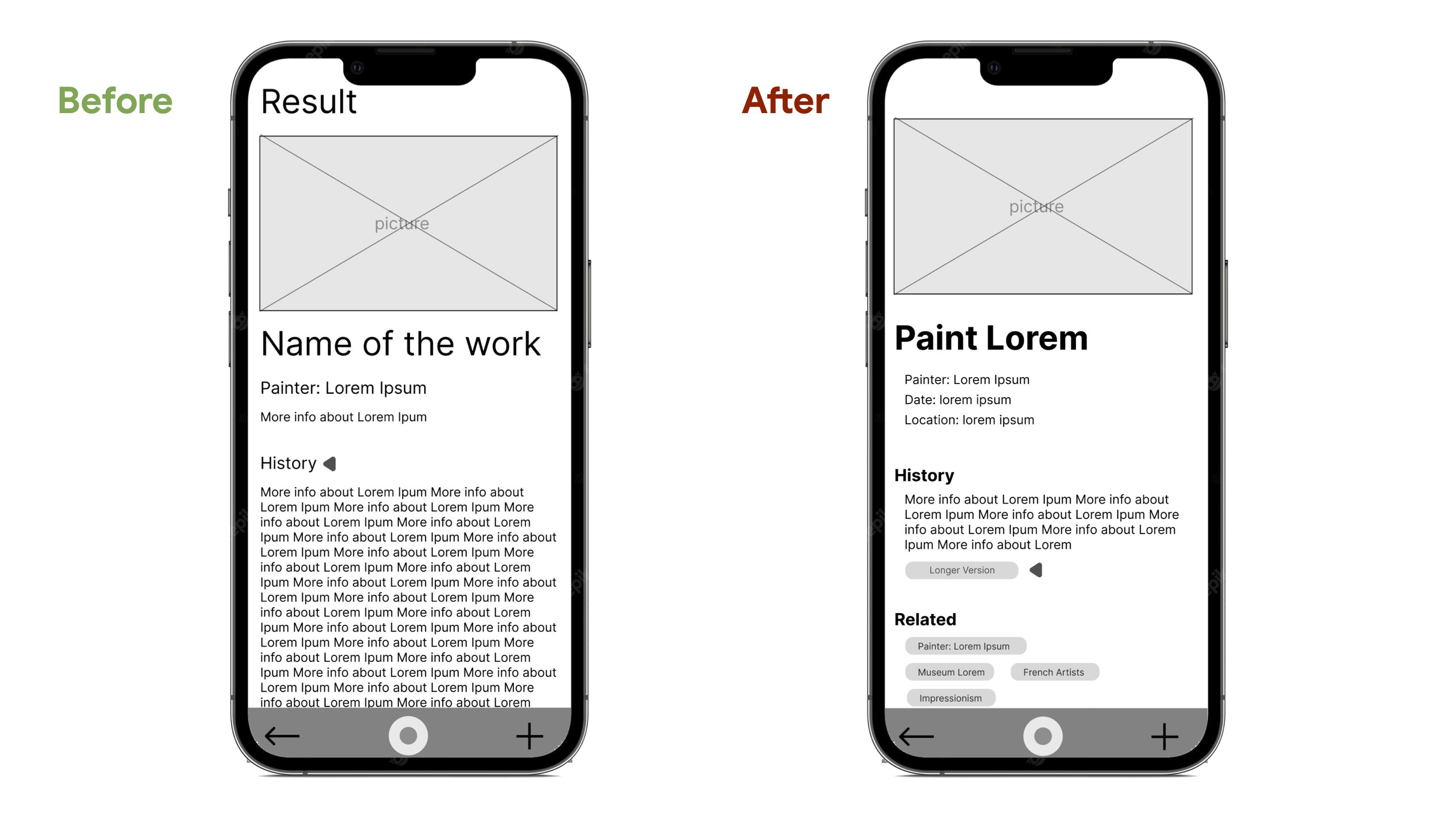
- Based on the theme that: too many words can be overwhelming, an insight is: provide shorter and conciser version by default, and display key information, like names and dates separately
- Based on the theme that: privacy is concerned with camera using, an insight is: addressing the privacy issues with users and inform them of our privacy protocols, and asking for permission before enabling camera
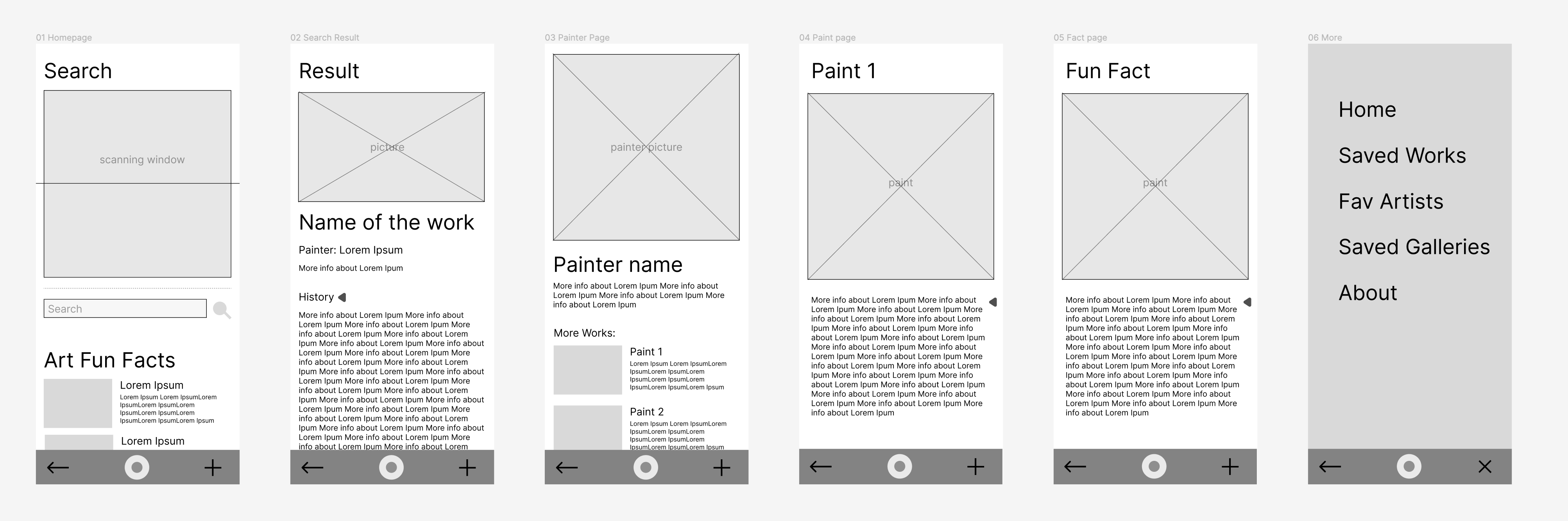
Low-fi prototype

Usability study: findings
Round 1 findings
- The scanning can be unfriendly to use in some scenario
- Privacy issues with the usage of camera
- Too many words in the content page
Round 2 findings
- Need a tutorial for first-time users
- Provide two versions of texts
- Ask for permission for use of the camera

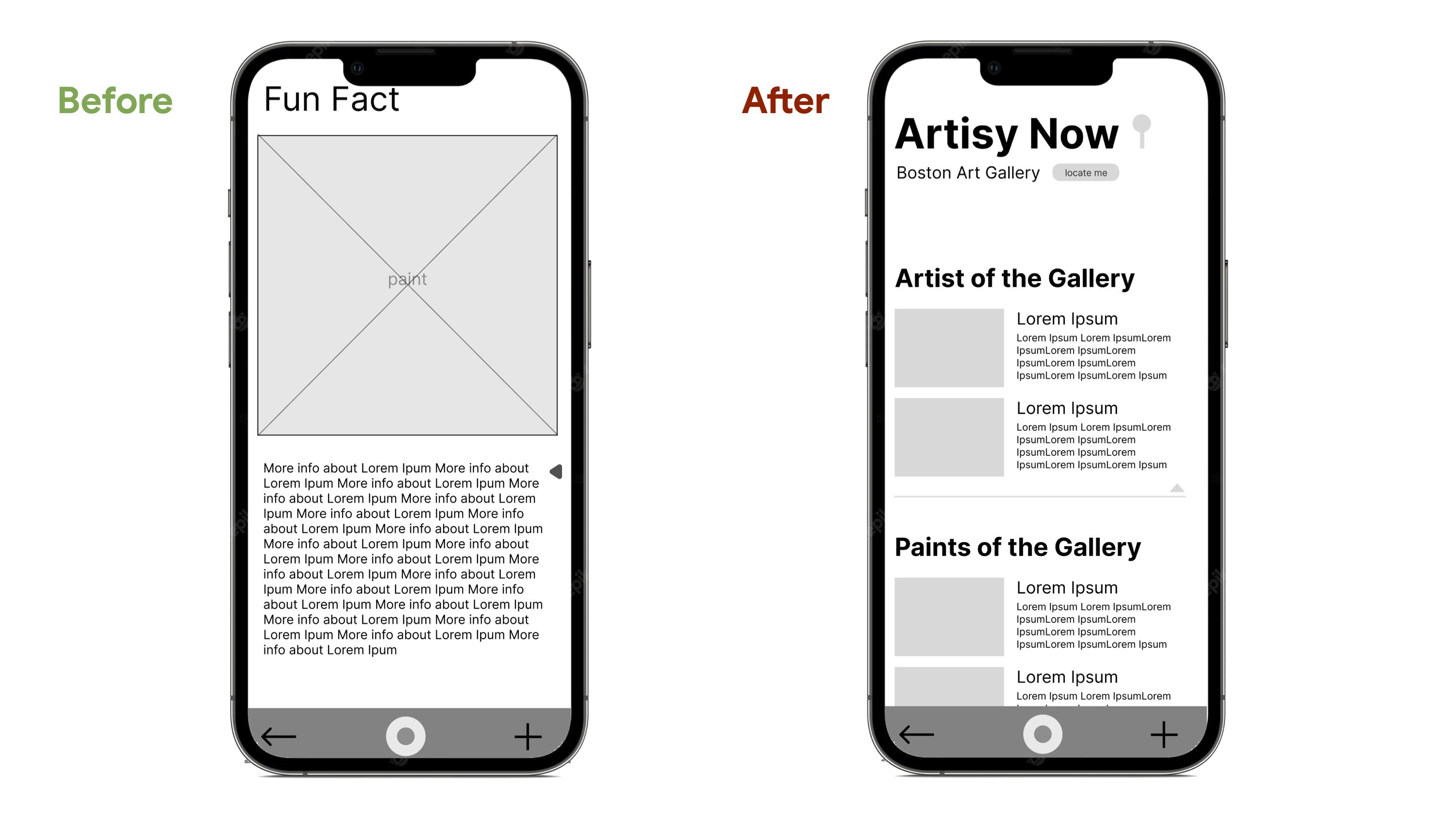
High-fi prototype
Several changes are made based on the user research. 



Product solution
︎

Features
︎


Takeaways
︎